WordPressを使って複数のブログ運営をしていますが、あるとき急に画面の表示速度が重くなり、困ったことがあります。
表示速度が重くなると、ブログ更新に時間がかかるし、何よりブログを見に来てくれた訪問者の方が重いなーと離脱してしまう問題が出てきます。
そこでふと目に入ったのが、さくらインターネットのレンタルサーバ。
高速化に取り組んでいるのだそう。
今回はさくらインターネットの「高速化」や、それ以外のオススメポイントを含めた3つを紹介します。
さくらインターネットのオススメ1:「高速化」
2018年7月にGoogleのスピード アップデート(Speed Update)が実施されたのはご存知でしょうか。
最近サイトの表示が重いな・・・という方はGoogleの検索順位に影響が出てくるかもしれません。
サイトやブログを運営している方にとっては、Googleの検索順位が落ちてしまうことは死活問題です。
サイトやブログが重くなってしまう原因は様々なのであげるとキリがないのですが、そのなかのひとつは、レンタルサーバーもあります。
今契約されているレンタルサーバは大丈夫ですか?
さくらインターネットは、PHP7導入や高速Webサーバーnginx導入をしました。
それにより、WordPressの処理速度が最大16倍の高速化を実現したそう。
もし重い・・・とストレスを感じているのなら、レンタルサーバの見直しをされてみるのもよいかもしれません。
>>>★「2週間のお試し無料」はこちら>>>さくらのレンタルサーバ![]()

ちなみに私は以前、無料ブログを使っていました。
ただ色々と条件に縛りがあるのが嫌でこちらでレンタルサーバを借りてみたところ、確実にスピードアップした実感がありましたね。
さくらインターネットのオススメ2:「バックアップ・テスト環境の作成(ステージング)」
無料ブログから新たに新規ドメインに引っ越しするときとかに、必要なのはバックアップ。
これを失敗すると恐ろしいことになります・・・。
なんでうまく移行できないの?どこで間違えた?の無限ループに陥ります・・・。
そんなときにささっと戻せるようにバックアップが必要になります。
さくらインターネットでは、最大8世代バックアップができます。
こちらはスタンダードプラン以上の申込で、無料で利用できます。
>>>さくらのレンタルサーバ スタンダード![]()
また、テスト環境の作成(ステージング)もできるので、石橋を叩いて渡りたい状況の場合はありがたい環境でもあります。
さくらインターネットのオススメ3:「モリサワWebフォント」
デザイン重視の方は、必須のフォント「モリサワWebフォント」。
企業が使用していることも多く、下記の導入事例のページを見ると参考になるものが多かったです。
→「モリサワWebフォント」の導入事例はこちら
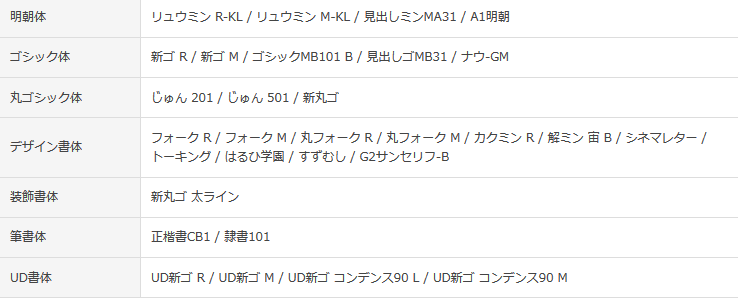
利用できるフォントは次の30種類。

ちなみにモリサワが扱っているフォント数は、900書体以上あります。
さくらインターネットで利用できる種類は、30書体。
ちょっと少ない・・・?
と思いますが、モリサワのサービスから複数のフォントを申し込むと有料なので、さくらインターネットで無料(スタンダードプラン以上の申込が条件)で30種類も使えるのはお得ですね。
>>>さくらのレンタルサーバ スタンダード![]() や、そのほかの料金プランはこちら
や、そのほかの料金プランはこちら
ただし、Webフォントを利用できるのは月間7.5万PVまでなので、それを超えないサイトであれば利用しやすいでしょう。
さくらインターネットのオススメ:まとめ
今回は、さくらインターネットの高速化、バックアップ&テスト環境の作成(ステージング)、モリサワフォントの利用可能について紹介しました。
さくらインターネットは料金プランがたくさんありますが、低料金で画面表示の高速化が可能なところが、一番の魅力ではないかと思います。